FluidTYPO3: flux container to group elements
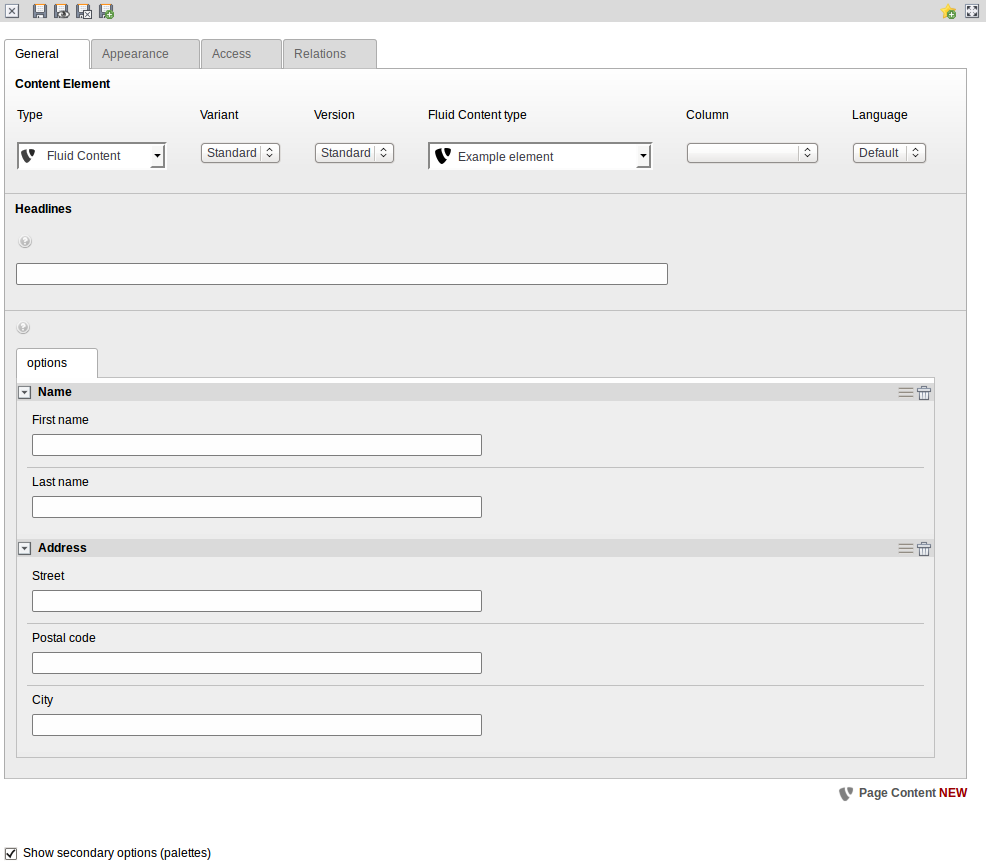
A flux:form.container can be used to group fields in the content element's backend form.
Links
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <?xml version="1.0" encoding="utf-8"?> <html xmlns="http://www.w3.org/1999/xhtml" lang="en" xmlns:f="http://typo3.org/ns/TYPO3/Fluid/ViewHelpers" xmlns:flux="http://typo3.org/ns/FluidTYPO3/Flux/ViewHelpers"> <f:layout name="Content" /> <!-- backend form --> <f:section name="Configuration"> <flux:form id="example" options="{group: 'FCE'}"> <flux:form.container name="settings.name" label="Name"> <flux:field.input name="firstname" label="First name"/> <flux:field.input name="lastname" label="Last name"/> </flux:form.container> <flux:form.container name="settings.address" label="Address"> <flux:field.input name="street" label="Street"/> <flux:field.input name="zip" label="Postal code"/> <flux:field.input name="city" label="City"/> </flux:form.container> </flux:form> </f:section> <!-- backend preview --> <f:section name="Preview"> Name: {settings.name.firstname} {settings.name.lastname}<br/> Address: {settings.address.street}, {settings.address.zip} {settings.address.city} </f:section> <!-- frontend output --> <f:section name="Main"> <h2>{settings.name.firstname} {settings.name.lastname}</h2> <dl> <dt>Address</dt> <dd>{settings.address.street}, {settings.address.zip} {settings.address.city}</dd> </dl> </f:section> </html> |