dreambox web keyboard
Dreambox web keyboard
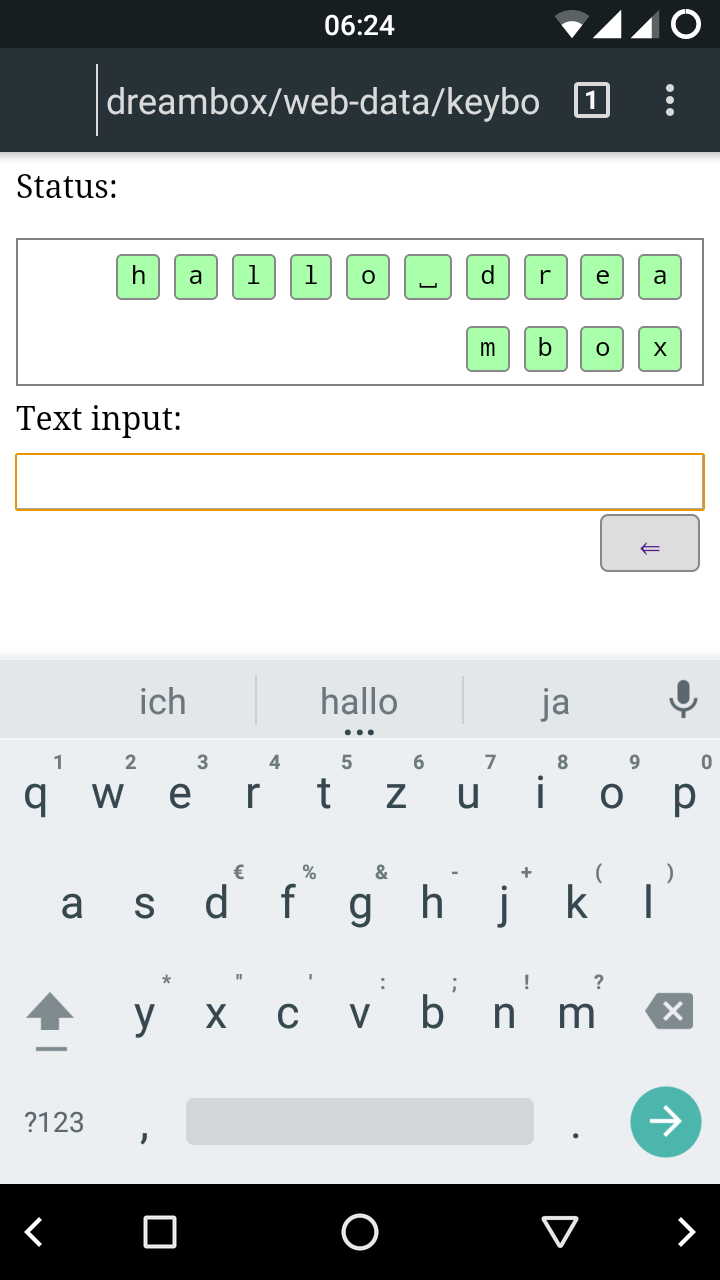
Useful to input text with your mobile phone's keyboard directly into dreambox's enigma2 interface.
Copy to dreambox:
scp keyboard.html dreambox:/usr/lib/enigma2/python/Plugins/Extensions/WebInterface/web-data/keyboard.html
Access it at:
http://dreambox/web-data/keyboard.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 | <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"/> <title>Dreambox web keyboard</title> <meta name="viewport" content="width=device-width, initial-scale=1"/> <style type="text/css"> #presses { line-height: 4ex; border: 1px solid grey; min-height: 4ex; text-align: right; padding-right: 1ex; } #typer { width: 100%; height: 4ex; } #keyboard, #textinput { line-height: 4ex; } #keyboard a, .key { border: 1px solid #888; background-color: #DDD; border-radius: 0.5ex; padding: 0.5ex 1ex; margin: 0.2ex; text-decoration: none; } kbd { border: 1px solid #888; background-color: #DDD; border-radius: 0.5ex; padding: 0.5ex 1ex; margin: 0.2ex; } kbd.noid { background-color: #FAA; } kbd.idfound { border: 1px dotted #888; } kbd.error { background-color: #F00; } kbd.sent { background-color: #AFA; } </style> </head> <body> <p>Status:</p> <div id="presses"> </div> <div id="textinput"> Text input: <input type="text" id="typer" name="typer" value=" "/><br/> <div style="text-align: right"> <a class="key" href="#" onclick="handleKey('Backspace');"> ⇐ </a> </div> </div> <script type="text/javascript">/*<![CDATA[*/ var typer = document.getElementById('typer'); window.onkeypress = handleKeypress; //window.onkeyup = handleKeypress; //for android typer.onchange = handleOnChange; window.onload = function() { typer.focus(); } //javascript key name => enigma2 remote control key code settings // we need to use the T9 mapping since enigma2 web interface api // does not support direct ascii control code input var keyIdMap = { // 1 ' ': {'key': 2, 'presses': 1, 'wait': true, label: '⎵'}, '1': {'key': 2, 'presses': 2, 'wait': true}, '.': {'key': 2, 'presses': 3, 'wait': true}, ':': {'key': 2, 'presses': 4, 'wait': true}, '/': {'key': 2, 'presses': 5, 'wait': true}, '-': {'key': 2, 'presses': 6, 'wait': true}, '_': {'key': 2, 'presses': 7, 'wait': true}, // 2 'a': {'key': 3, 'presses': 1, 'wait': true}, 'b': {'key': 3, 'presses': 2, 'wait': true}, 'c': {'key': 3, 'presses': 3, 'wait': true}, 'ä': {'key': 3, 'presses': 4, 'wait': true}, '2': {'key': 3, 'presses': 5, 'wait': true}, 'A': {'key': 3, 'presses': 6, 'wait': true}, 'B': {'key': 3, 'presses': 7, 'wait': true}, 'C': {'key': 3, 'presses': 8, 'wait': true}, 'Ä': {'key': 3, 'presses': 9, 'wait': true}, // 3 'd': {'key': 4, 'presses': 1, 'wait': true}, 'e': {'key': 4, 'presses': 2, 'wait': true}, 'f': {'key': 4, 'presses': 3, 'wait': true}, '3': {'key': 4, 'presses': 4, 'wait': true}, 'D': {'key': 4, 'presses': 5, 'wait': true}, 'E': {'key': 4, 'presses': 6, 'wait': true}, 'F': {'key': 4, 'presses': 7, 'wait': true}, // 4 'g': {'key': 5, 'presses': 1, 'wait': true}, 'h': {'key': 5, 'presses': 2, 'wait': true}, 'i': {'key': 5, 'presses': 3, 'wait': true}, '4': {'key': 5, 'presses': 4, 'wait': true}, 'G': {'key': 5, 'presses': 5, 'wait': true}, 'H': {'key': 5, 'presses': 6, 'wait': true}, 'I': {'key': 5, 'presses': 7, 'wait': true}, // 5 'j': {'key': 6, 'presses': 1, 'wait': true}, 'k': {'key': 6, 'presses': 2, 'wait': true}, 'l': {'key': 6, 'presses': 3, 'wait': true}, '5': {'key': 6, 'presses': 4, 'wait': true}, 'J': {'key': 6, 'presses': 5, 'wait': true}, 'K': {'key': 6, 'presses': 6, 'wait': true}, 'L': {'key': 6, 'presses': 7, 'wait': true}, // 6 'm': {'key': 7, 'presses': 1, 'wait': true}, 'n': {'key': 7, 'presses': 2, 'wait': true}, 'o': {'key': 7, 'presses': 3, 'wait': true}, 'ö': {'key': 7, 'presses': 4, 'wait': true}, '6': {'key': 7, 'presses': 5, 'wait': true}, 'M': {'key': 7, 'presses': 6, 'wait': true}, 'N': {'key': 7, 'presses': 7, 'wait': true}, 'O': {'key': 7, 'presses': 8, 'wait': true}, 'Ö': {'key': 7, 'presses': 9, 'wait': true}, // 7 'p': {'key': 8, 'presses': 1, 'wait': true}, 'q': {'key': 8, 'presses': 2, 'wait': true}, 'r': {'key': 8, 'presses': 3, 'wait': true}, 's': {'key': 8, 'presses': 4, 'wait': true}, 'ß': {'key': 8, 'presses': 5, 'wait': true}, '7': {'key': 8, 'presses': 6, 'wait': true}, 'P': {'key': 8, 'presses': 7, 'wait': true}, 'Q': {'key': 8, 'presses': 8, 'wait': true}, 'R': {'key': 8, 'presses': 9, 'wait': true}, 'S': {'key': 8, 'presses': 10, 'wait': true}, // 8 't': {'key': 9, 'presses': 1, 'wait': true}, 'u': {'key': 9, 'presses': 2, 'wait': true}, 'v': {'key': 9, 'presses': 3, 'wait': true}, 'ü': {'key': 9, 'presses': 4, 'wait': true}, '8': {'key': 9, 'presses': 5, 'wait': true}, 'T': {'key': 9, 'presses': 6, 'wait': true}, 'U': {'key': 9, 'presses': 7, 'wait': true}, 'V': {'key': 9, 'presses': 8, 'wait': true}, 'Ü': {'key': 9, 'presses': 9, 'wait': true}, // 9 'w': {'key': 10, 'presses': 1, 'wait': true}, 'x': {'key': 10, 'presses': 2, 'wait': true}, 'y': {'key': 10, 'presses': 3, 'wait': true}, 'z': {'key': 10, 'presses': 4, 'wait': true}, '9': {'key': 10, 'presses': 5, 'wait': true}, 'W': {'key': 10, 'presses': 6, 'wait': true}, 'X': {'key': 10, 'presses': 7, 'wait': true}, 'Y': {'key': 10, 'presses': 8, 'wait': true}, 'Z': {'key': 10, 'presses': 9, 'wait': true}, // 0 '0': {'key': 11, 'presses': 1, 'wait': true}, ',': {'key': 11, 'presses': 2, 'wait': true}, '?': {'key': 11, 'presses': 3, 'wait': true}, '!': {'key': 11, 'presses': 4, 'wait': true}, '&': {'key': 11, 'presses': 5, 'wait': true}, '@': {'key': 11, 'presses': 6, 'wait': true}, '=': {'key': 11, 'presses': 7, 'wait': true}, '*': {'key': 11, 'presses': 8, 'wait': true}, "'": {'key': 11, 'presses': 9, 'wait': true}, '+': {'key': 11, 'presses': 10, 'wait': true}, '"': {'key': 11, 'presses': 11, 'wait': true}, '(': {'key': 11, 'presses': 12, 'wait': true}, ')': {'key': 11, 'presses': 13, 'wait': true}, '$': {'key': 11, 'presses': 14, 'wait': true}, '~': {'key': 11, 'presses': 15, 'wait': true}, //Arrow keys 'ArrowUp': {'key': 103, 'presses': 1, 'wait': false, 'label': '↑'}, 'ArrowLeft': {'key': 105, 'presses': 1, 'wait': false, 'label': '←'}, 'ArrowRight': {'key': 106, 'presses': 1, 'wait': false, 'label': '→'}, 'ArrowDown': {'key': 108, 'presses': 1, 'wait': false, 'label': '↓'}, //special 'Backspace': {'key': 14, 'presses': 1, 'wait': false, 'label': '⇐'}, 'Delete': {'key': 407, 'presses': 1, 'wait': false, 'label': 'Del'}, 'Enter': {'key': 28, 'presses': 1, 'wait': false, 'label': '↲'}, 'Escape': {'key': 1, 'presses': 1, 'wait': false, 'label': 'Esc'}, 'Tab': {'key': 15, 'presses': 1, 'wait': false, 'label': '↹'}, }; var testMode = false; var pressDiv = document.getElementById('presses'); var typer = document.getElementById('typer'); var nextId = 0; var processorRunning = false; var queue = []; var lastKeyInfo = null; function handleOnChange() { var newText = typer.value; if (newText == '') { //key deleted handleKey('Backspace'); } else { var characters = newText.substr(1).split(''); for (var n = 0; n < characters.length; n++) { handleKey(characters[n]); } } typer.value = ' '; } function handleKeypress(event) { if (event.ctrlKey) { //do not catch ctrl+r (page reload) return; } if (event.key) {//android has no event.key value handleKey(event.key); } } function handleKey(key) { var classes = ""; var keyInfo = {}; if (keyIdMap[key]) { //poor language's clone keyInfo = JSON.parse(JSON.stringify(keyIdMap[key])); classes = "idfound"; } else { classes = "noid"; } typer.value = " "; keyInfo.elemId = getNextId(); var label = key; if (keyInfo.label) { label = keyInfo.label; } pressDiv.insertAdjacentHTML( 'beforeend', ' <kbd' + ' id="'+ keyInfo.elemId + '"' + ' class="' + classes + '"' + '>' + label + '</kbd>' ); if (keyInfo.key) { queue.push(keyInfo); if (!processorRunning) { processorRunning = true; window.setTimeout(processQueue); } } else { autoRemove(keyInfo.elemId); } } function getNextId() { nextId++; return 'key' + nextId; } function processQueue() { while (queue.length > 0) { var keyInfo = queue.slice(0, 1)[0]; if (lastKeyInfo && lastKeyInfo.wait && lastKeyInfo.key == keyInfo.key ) { lastKeyInfo = null; window.setTimeout(processQueue, 1000); return; } queue.shift();//remove from queue sendKey(keyInfo); lastKeyInfo = keyInfo; } processorRunning = false; } function sendKey(keyInfo) { for (var n = 1; n <= keyInfo.presses; n++) { var xhr = new XMLHttpRequest(); xhr.open('POST', '/web/remotecontrol', false); xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); if (testMode) { continue; } try { xhr.send('command=' + keyInfo.key); } catch (e) { console.log(e); } if (parseInt(xhr.status) / 100 != 2) { showKeyError(keyInfo.elemId); return; } } showKeySent(keyInfo.elemId); } function showKeySent(elemId) { document.getElementById(elemId).className = "sent"; autoRemove(elemId); } function showKeyError(elemId) { document.getElementById(elemId).className = "error"; autoRemove(elemId); } function autoRemove(elemId) { window.setTimeout( function() { removeKey(elemId); }, 5000 ); } function removeKey(elemId) { var elem = document.getElementById(elemId); if (elem != null) { elem.parentElement.removeChild(elem); } } /*]]>*/</script> </body> </html> |