FluidTYPO3: flux section to add many elements
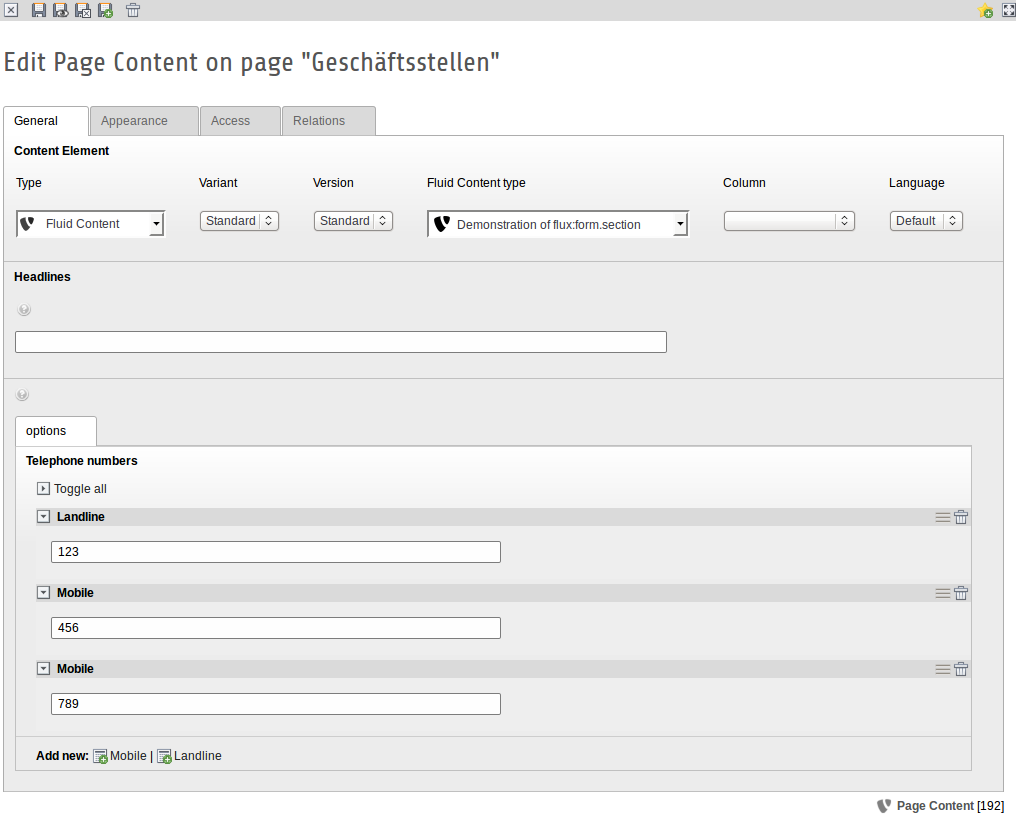
Use flux:form.section with flux:form.object inside to make it possible to add many elements of one or many types.
Links
Search keywords
dynamic
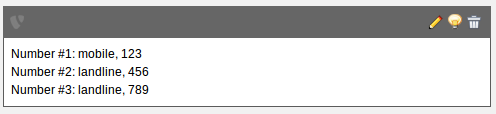
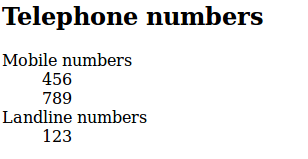
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <?xml version="1.0" encoding="utf-8"?> <html xmlns="http://www.w3.org/1999/xhtml" lang="en" xmlns:f="http://typo3.org/ns/TYPO3/Fluid/ViewHelpers" xmlns:flux="http://typo3.org/ns/FluidTYPO3/Flux/ViewHelpers"> <f:layout name="Content" /> <!-- backend form --> <f:section name="Configuration"> <flux:form id="examplesection" options="{group: 'FCE'}"> <flux:form.section name="settings.numbers" label="Telephone numbers"> <flux:form.object name="mobile" label="Mobile"> <flux:field.input name="number"/> </flux:form.object> <flux:form.object name="landline" label="Landline"> <flux:field.input name="number"/> </flux:form.object> </flux:form.section> </flux:form> </f:section> <!-- backend preview --> <f:section name="Preview"> <f:for each="{settings.numbers}" as="obj" key="id"> Number #{id}: <f:if condition="{obj.landline}">mobile, {obj.landline.number}</f:if> <f:if condition="{obj.mobile}">landline, {obj.mobile.number}</f:if> <br/> </f:for> </f:section> <!-- frontend output --> <f:section name="Main"> <h2>Telephone numbers</h2> <dl> <dt>Mobile numbers</dt> <f:for each="{settings.numbers}" as="obj"> <f:if condition="{obj.mobile}"> <dd>{obj.mobile.number}</dd> </f:if> </f:for> <dt>Landline numbers</dt> <f:for each="{settings.numbers}" as="obj"> <f:if condition="{obj.landline}"> <dd>{obj.landline.number}</dd> </f:if> </f:for> </dl> </f:section> </html> |